ESPHome workshop
Install ESPHome
We will use ESPHome to create the binaries for the ESP8266 module. ESPHome will create a binary from a ‘YAML’ script file. ESPHome is written in Python and is using ‘PlatformIO’ to build the software. If you installed already some components, you may skip these steps.
Install Python
Check your python version: python –version. It should be >2.6. If not, install python. Refer to www.python.org, current release 3.8: https://www.python.org/downloads/release/python-380/
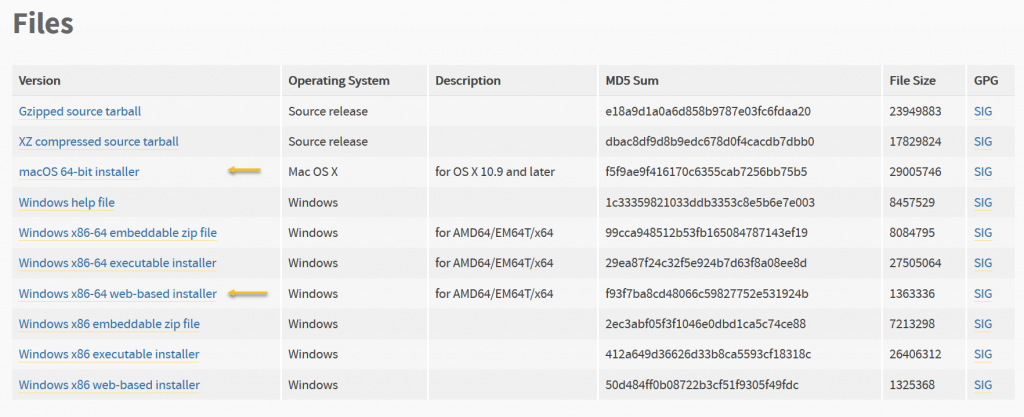
Depending on your local OS choose Mac or Windows Web installer:

To install the Windows web-based installer, download the file and start it from the ‘Download’ directory:

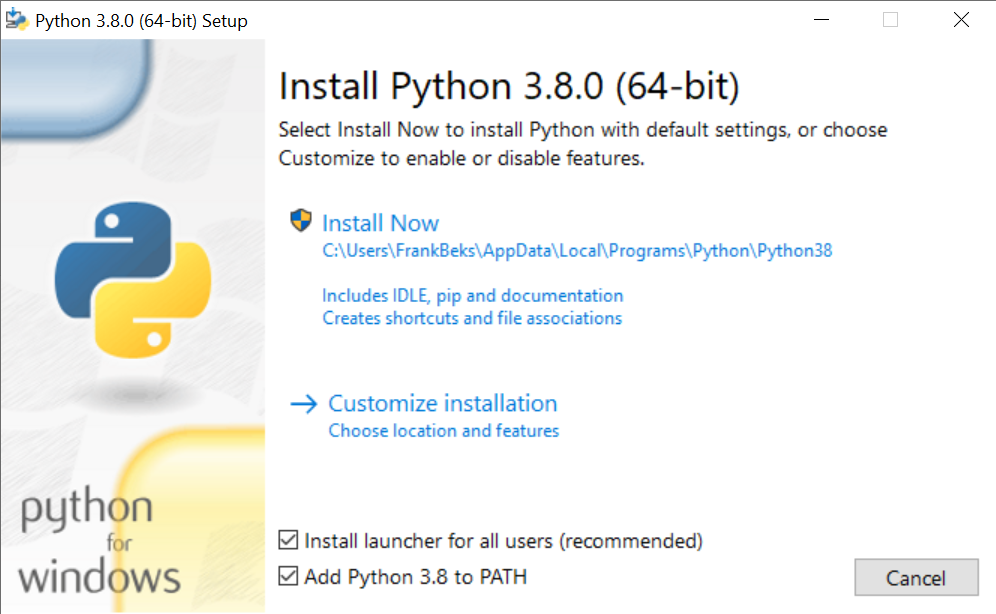
Check the ‘Add Python 3.8 to PATH’ check box and choose ‘Install Now’
Choose ‘Install Now’.

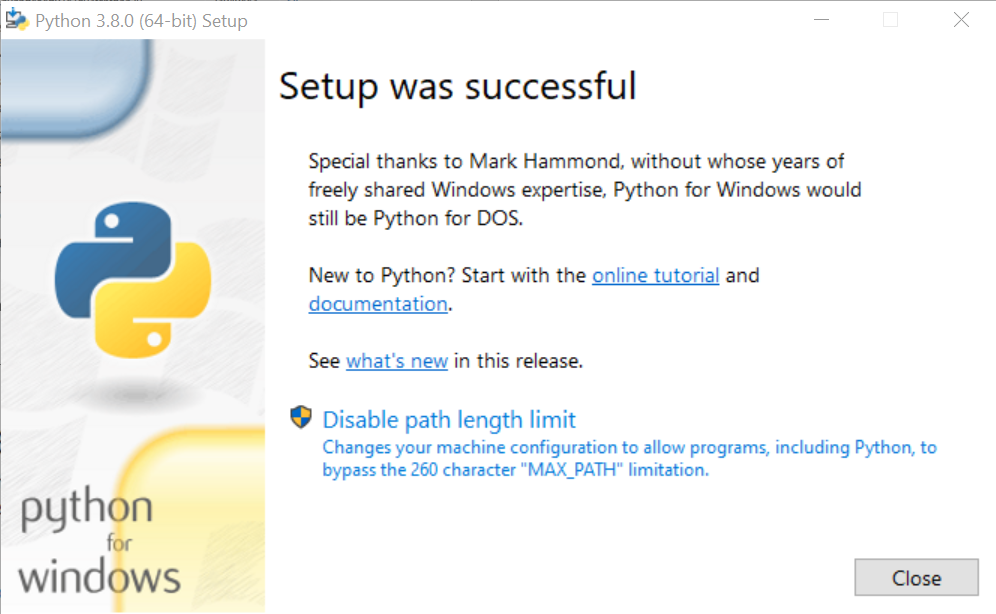
After installation choose ‘Disable path length limit’ (just in case) and ‘Close’.
Check your setup by opening a CMD window entering the ‘python –version’ command:
python --version

Start the installation of esphome:
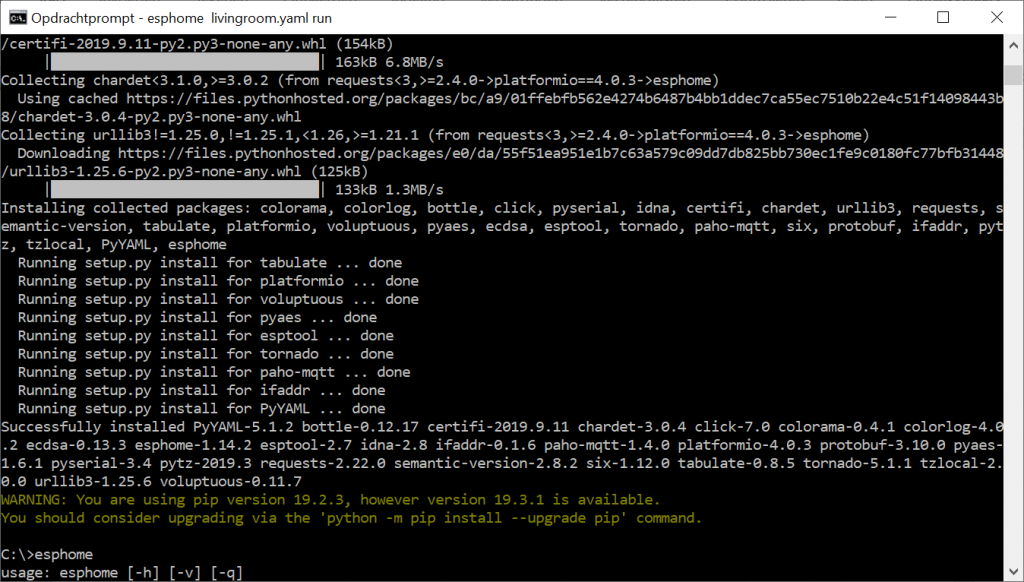
pip install esphome
This will install all the components needed.

Now you can create your first ‘YAML’ file.
Create a working directory in your home or documents directory and select this directory:
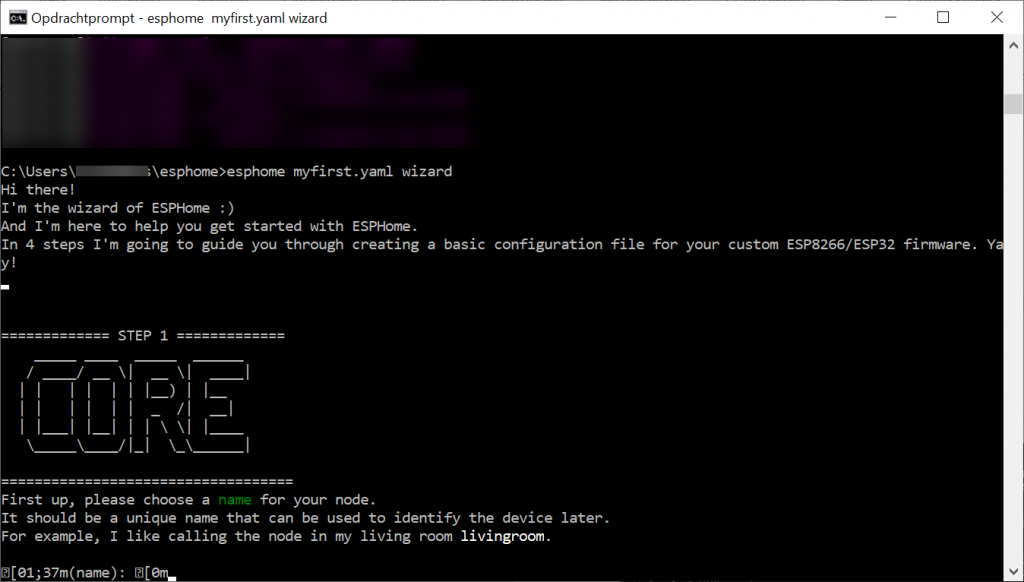
CD <documentsdir> md esphome cd esphome esphome myfirst.yaml wizard

The Wizard is helpful in creating your first YAML file. First enter a chosen name for your node. This name will be broadcasted in the WiFi network, so choose a unique one!
Step 2 is asking for the platform (ESP32 or ESP8266). Choose, depending on your hardware.
In case of the workshop you should enter ESP8266, and Nodemcuv2 or d1_mini (WEMOS).
Step 3, enter your Wifi credentials (SSID and password)
In Step 4 you can enter a password for the OTA setup. In case of an untrusted network this will give you some more security
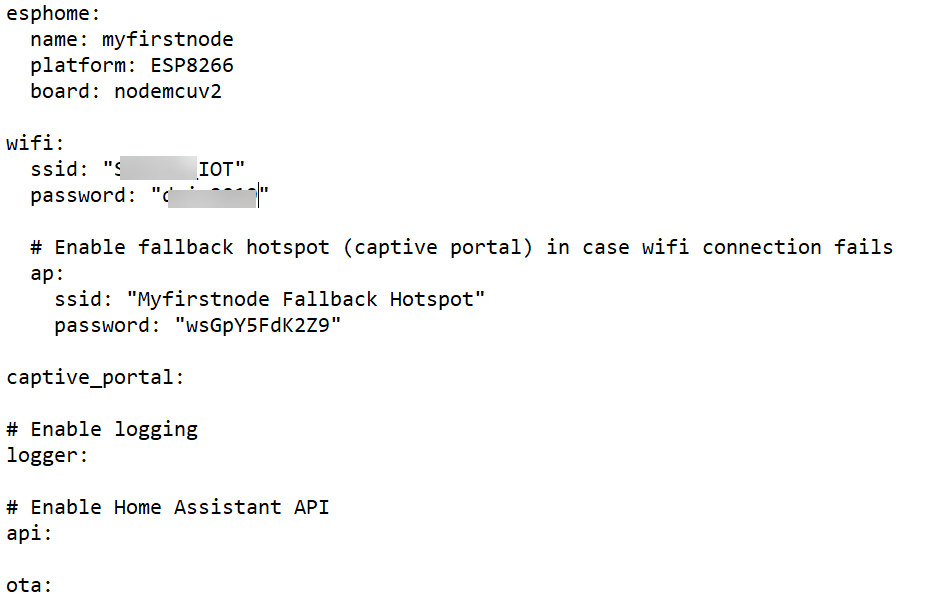
Now your YAML file will be created, it is an ASCII file which can be edited by your favourite editor (or notepad):

This file can be edited here, so any configuration changes can be done from here.
Now the magic will start. Connect an USB cable to your ESP8266 board and enter:
esphome myfirst.yaml run
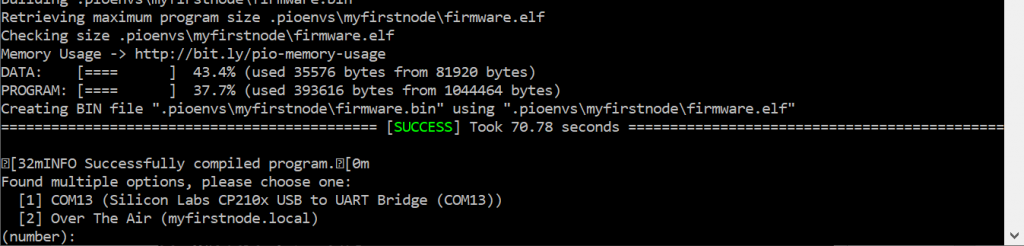
This will compile your yaml file, create and upload the binary firmware to your module. Compilation will take some time, because platform and libraries should be loaded first. After compilation you get the option to upload the file:

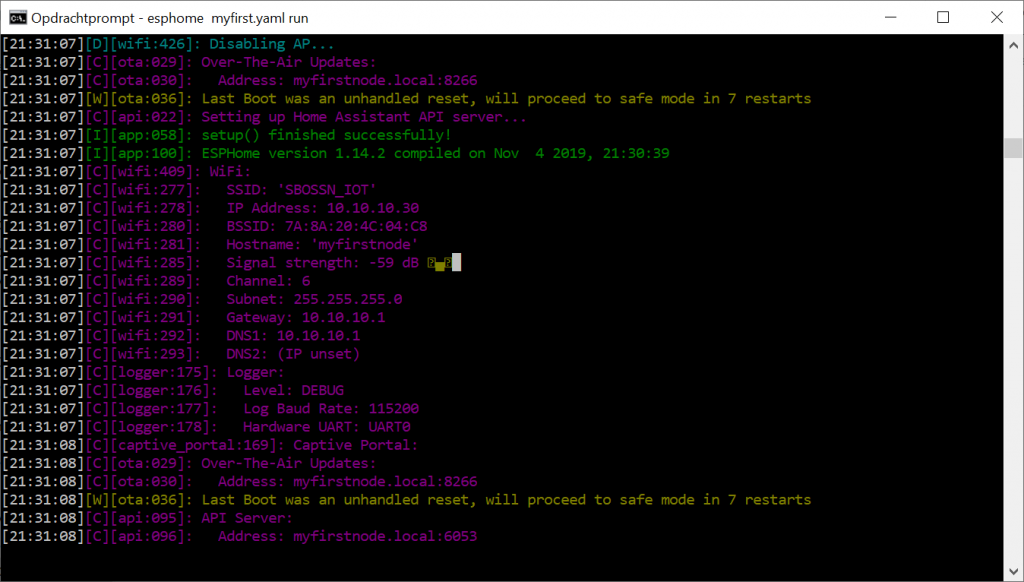
Choose the COM port (you should first upload the code by USB). After uploading the ESP will reboot and try connect to the given SSID. The USB port will now act as a logging port and esphome will display the messages:

The Blinking Led
The Hello World example of IoT / The Embedded world. So here we go:
To configure the options from your ESP module, you have to add some lines to the YAML file. Open the YAML file with notepad or any other editor. Add the following lines:
web_server:
port: 80
switch:
- platform: gpio
name: "LED"
pin:
number: 16
inverted: yes
Be aware of the spacing, you should use two spaces for every intended line! 16 is the GPIO pin from the build-in LED in the NodeMCU v2 board. You should change if needed for WEMOS (GPIO pin 2).
Now you can again upload the code:
esphome myfirst.yaml run
Upload should be possible now with OTA (over the air programming). Important to check the uniqueness of your nodename. USB cable is a safe option, but give it a try.
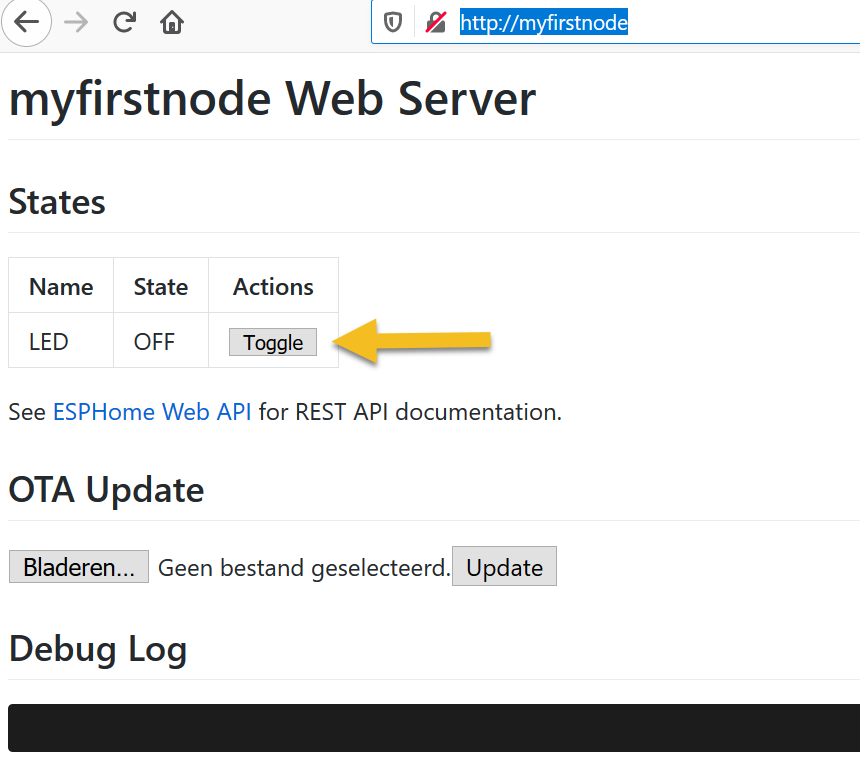
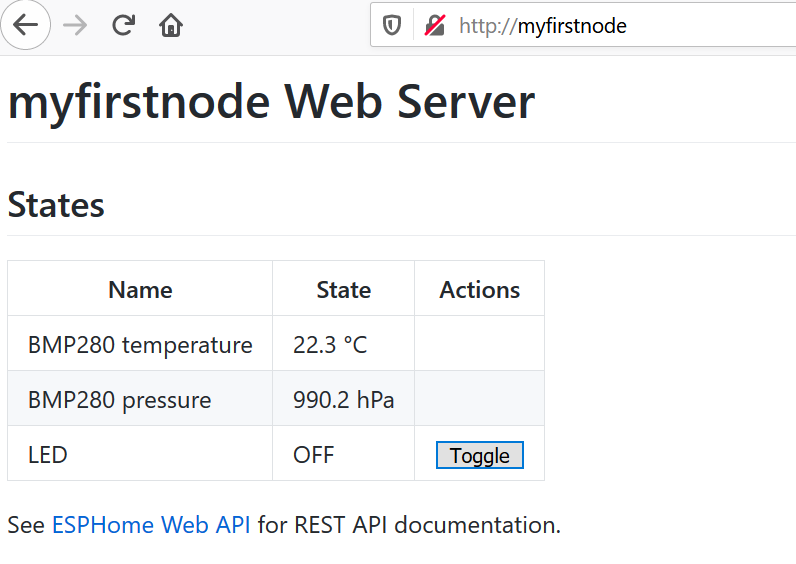
Now try to connect to your node: http://myfirstnode , you should enter here your given name in step 1 of your project, be aware this will only work if everyone in the same network uses a different name.
NB: If the http local server is not started, look on the log files (CMD) and type the IP address of the sensor.

Now you can toggle the LED by clicking the ‘Toggle’ button. The debug screen will give more information.
Reading a BMP280 sensor
Check out https://esphome.io/ , you see a lot of integrations possible. Choose any sensor you like, add it to some spare pins of your ESP module, add the configuration to the YAML file and here you go!
BMP280 sensor
This sensor is connected by i2c bus. Connect GND to GND, VCC to 3v3 (BEWARE: the sensor can’t handle 5V!!), SDA to D2 (Wemos) or GPIO4, SCL to D1 (Wemos) or GPIO5.
First install i2c in yaml, and then add the sensor:
i2c: sda: 4 #D2 Wemos scl: 5 #D1 Wemos scan: True sensor: - platform: bmp280 temperature: name: "BMP280 temperature" pressure: name: "BMP280 pressure" address: 0x76 update_interval: 60s
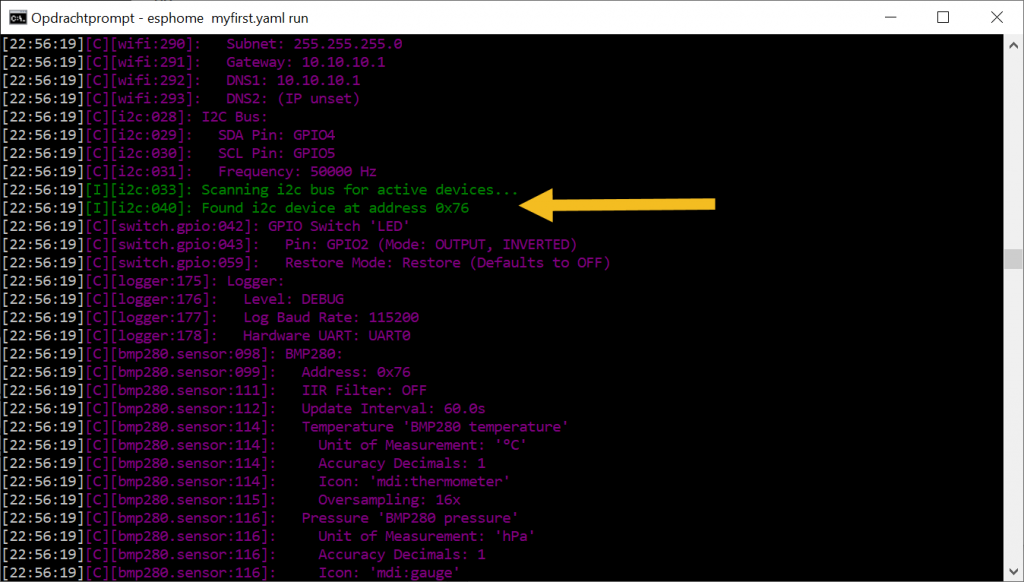
After uploading the code, the startup logging will show the i2c bus scan (due to ‘scan: true’), check if the sensor is found here:

Check if your sensor shows up here, may be you should change the address (0x76 to 0x77) depending on your hardware.
Automagically the sensor values show up in the webserver:

Publish to MQTT
To publish your data outside the ‘Home Assistant’ environment, you can use the common MQTT interface. You may use your own, local, MQTT server like Mosquito on your PI, or use a public one like ‘HiveMQ’. If you use an external service, be aware that anyone can read the results. Add the following lines to the YAML file:
mqtt:
broker: broker.hivemq.com
You should remove the ‘API’ line, or add a # (‘comment’):
# Enable Home Assistant API
#api:
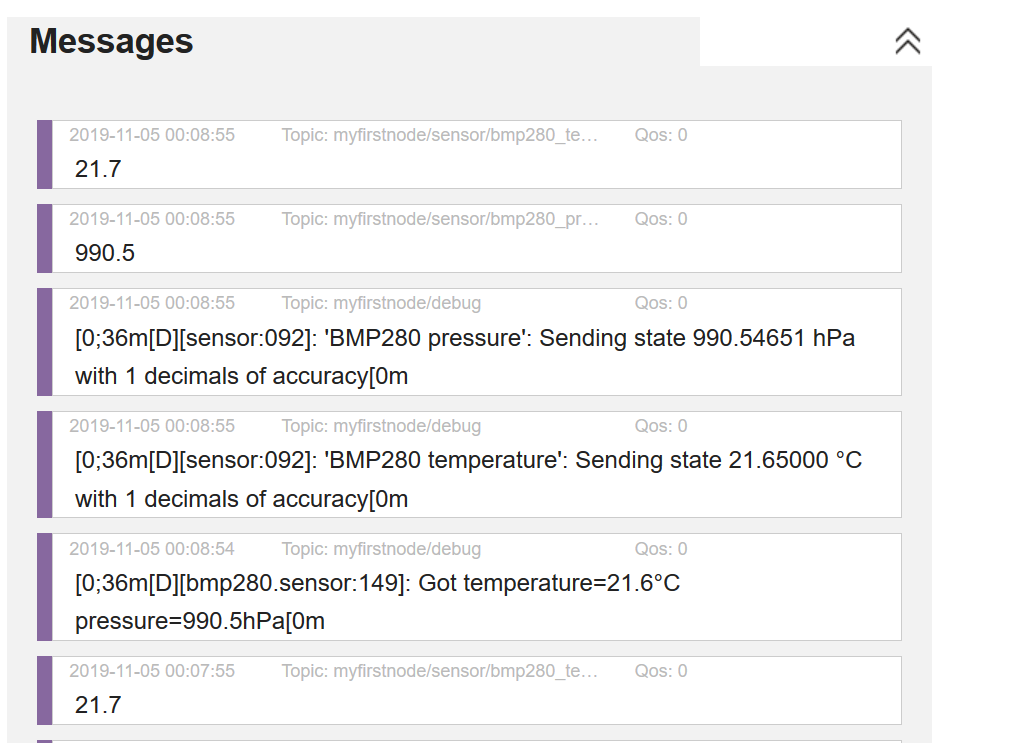
After uploading, all the results from sensors, state of switches and even debugging messages are published to the MQTT server. The syntax is straight forward:
<name of your esp, as used in ‘step 1’>/sensor/bmp280_temperature/state is the topic used for the BMP temperature. You could change your ESP name to be unique.
Now you can go to http://www.hivemq.com/demos/websocket-client/

and ‘Add new Topic subscription’. If you enter here the <name of your ESP>/# , all the messages from your ESP will be shown:

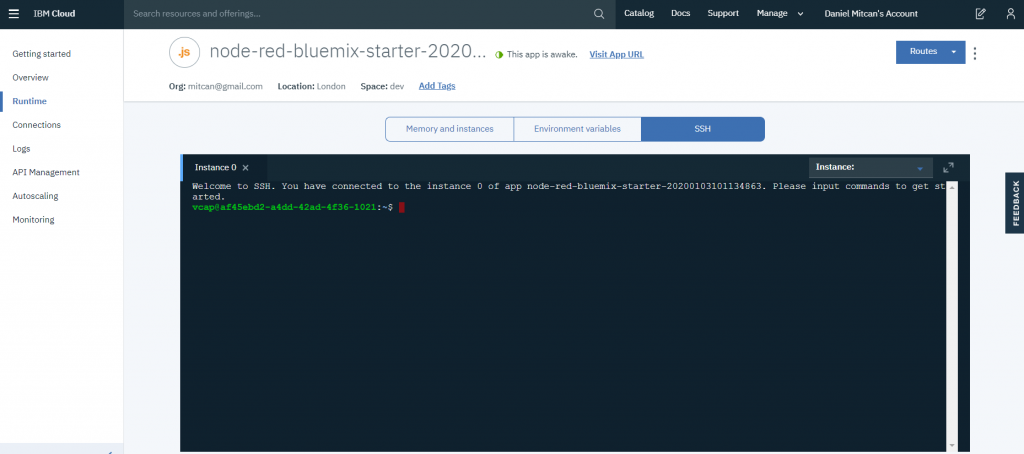
NodeRed
Now we can pick up this data in other platforms, like NodeRed
https://nodered.org/docs/getting-started/ibmcloud

https://node-red-bluemix-starter-20200102224917287.eu-gb.mybluemix.net/
https://cloud.ibm.com/devops/toolchains/e71a7759-0aca-422b-b6ce-5e9a28628b0f?env_id=ibm:yp:eu-gb
UI add-ons: https://developer.ibm.com/recipes/tutorials/ui-dashboard-for-iot-device-data-using-node-red/#r_step2
NB: Read.md deploy button (Deploy to IBM Cloud) points to my cloned repo with impoved UI: ttps://github.com/danielmitcan/nodered
Browse available IBM Cloud nodes
There are lots of nodes available from the community that can be used to add more capabilities to your application. The list below is just a small selection.
NodeRed Editor:
You can find many more nodes on the Flow Library.
You can use the Palette Manager built into editor to search for and install nodes. Alternatively, you can also edit your application’s package.json file and adding them to the dependencies section. Like fi the NodeRed Dashboard.
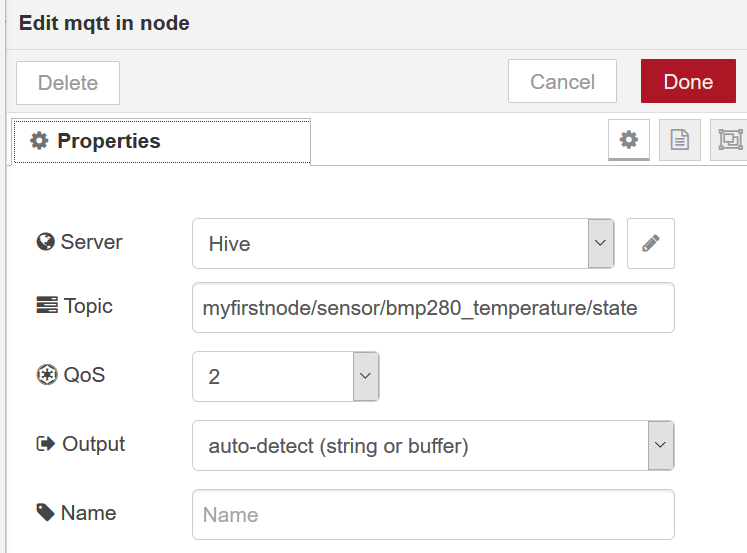
Add a MQTT input node:


The topic should start with your node name. The server should be broker.hivemq.com.
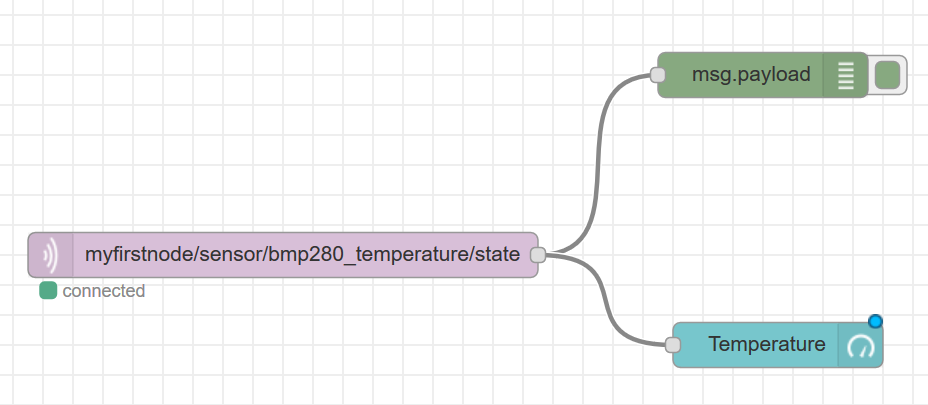
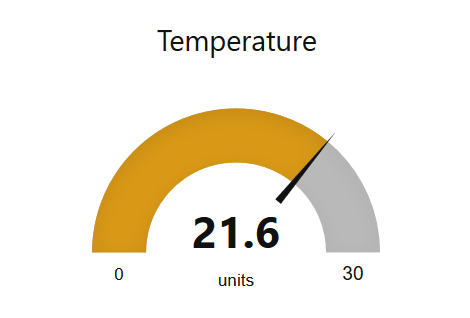
If you connect a debug or gauge component, the value will be shown in your dashboard:


DEBUG [IBM Bluemix (ie. cloud) Dashboard running with a NodeRed app]: